ブログに載せる画像って、デジカメとかスマホで撮ったそのままだと、画像サイズもファイルサイズも大きく、読み込みに時間がかかってしまいます。
そうすると、”重いサイト” という認識をされ、”ク●サイト”(自粛)というレッテルを貼られ、再訪してもらいにくくなるというデメリットがあります。
影で悪口を言われているかもしれません。
この人は、過去に何かあったのか?
また、限りあるサーバーの容量も必要以上に圧迫していくわけです。
そう、エコじゃないんです。
使い方合ってるか?
ということで、まずは画像サイズを適度な大きさに調整するわけです。
サイズが縮小されれば、必然的にファイルサイズも小さくなります。
まぁ、普通はここで終わりますよね。
でも、Google の PageSpeed Insights(サイトの読み込みスピードを計測) で高得点を狙っていくような、ナルティスト系ブロガーたちは、画像の質は落とさず(或いは許容範囲ギリギリ)、どこまでファイルサイズを落とせるかという次の段階へと進んでいきます。
もう、自己満足の世界に近いんですけど、Google が悪いんですよ。
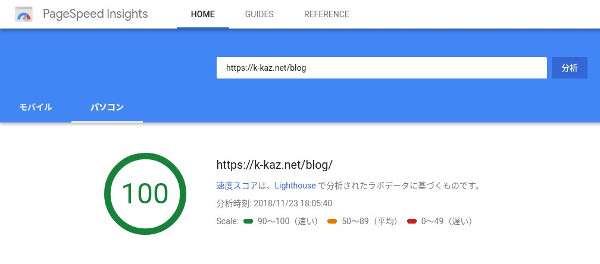
PageSpeed Insights で自分のサイトを調べると、得点が出るんです。
そして、改善点として挙がってくるのが、「画像の最適化」なんですよ。
私もそこにハマった1人でして、普通の画像編集ソフトではそこまでのスペックを持たないため、わざわざ専用のツールを入れて使っています。
jpegoptim
コマンドラインで動作する、JPG専用の画像圧縮ツール
その実力は恐るべし。
ということで、ブログにアップする画像は、画像編集ソフトで適度な大きさに変更し、画質の調整をした後に、コマンドラインから jpegoptim を実行して、最適化をしております。
ただ、このツールが無い場所で画像をアップする機会もあるわけです。
そんなときに活躍するのが、先日 Google が発表したWEBサービス ”Squoosh” なのです。
WEBで動くので、ネットに繋がっていれば、場所は関係なく、こちら側の環境も関係ありません。PCでもスマホでも、なんでも同じです。
単純に最適化を図りたい画像ファイルをドラッグ・アンド・ドロップするだけで、
シュッ
となります。
しかも、オリジナルと最適化後の画像をスライダーバーを使って比較したり、細かい調整なんかも出来てしまいます。
もう、同系列のWEBサービスは、死んでしまうと思います。
Google はこの中で、自社開発の新たな画像形式 WebP の普及も図ろうとしているようです。対応ブラウザは chrome しかないのですが、Opera と Edge が対応し、FireFOX もいずれ対応すると宣言したそうで。(私の Vivaldi ちゃんは?)
話をもとに戻します。
変態系ブロガー達(言葉が変わっていないか?)の仲間入りを果たした私は、先日ついに悲願を達成。

実施するタイミングでけっこう変化するので困る。
とりあえず、自己満足したところで、セキュリティ関係のプラグインを入れたりなんだりして、そのうちに100点を獲れなくなりましたけど、まぁ、それでも90点台後半を維持しているので、ひとまず良しと。
ホームページを運営されている方。
さぁ、いっしょに変態の世界へ!!

コメントを残す