Contact Fotm 7
ちょっとカスタマイズ
(自信無し)
はじめに
Qiita @izanari
WordPressのContact Form 7で必要無いページにはJSとスタイルシートをロードさせない
こちらの記事を見て、あっ、そうなんだと知り、公式サイトの FAQ を確認しました。
デフォルトの設定では、Contact Form 7 はその JavaScript と CSS スタイルシートをすべてのページにロードします。きっと、こんな無駄の多いやり方をやめて、コンタクトフォームを含むページにだけロードすればいいのに、と考えていることでしょう。その気持ちはよくわかりますが、技術的な困難があって、ページをロードする時点でそのページがコンタクトフォームを含んでいるかどうかを判断することがプラグインにとって難しいのです。
Contact Form 7 必要な場合だけ JavaScript とスタイルシートをロードさせるには
なるほどね。
難しいことは分かりませんが、公式サイトに対策方法が掲載されていたので、やってみました。
ただ、出来たのかの確認方法が分かっていないのが、ちょっと問題(笑)
環境
カスタマイズしたのは、WordPress + Twenty Nineteen + Contact Form 7 です。
参考サイト
公式サイトの FAQ を参考に。
実装方法
公式サイトのやり方をそのまま踏襲します。
安定したいつものやり方ですな。
全ページで JS と CSS をロードしないようにする
functions.php にコードを追記します。
問い合わせページのテンプレートを用意する
- 親テーマ Twenty Nineteen の page.php を持ってきます。
- ファイル名を適当に変えます。page.php → page-contact.php とか。
- page-contact.php を編集します。
- 子テーマのルートに page-contact.php をアップします。
page-contact.php の中身。
実際のファイルはまだ続きがありますが、該当するところに絞って表示しています。
3行目
ここの名前があとで使う固定ページでのテンプレート名になりますので、お好みで。
13行目〜19行目
公式サイトに書かれている、JS と CSS をロードしないという記述を追記します。
Contact Form 7 を設置する固定ページを用意する
WordPress の管理画面から、固定ページの新規追加を選択します。(すでにページがある場合は編集で OK です)
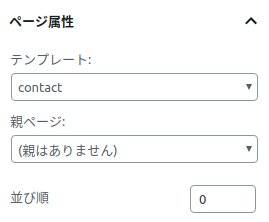
右側に作成したテンプレートが出てくるので、先程設定したものを選びます。

本文には、Contact Form 7 で取得したコードを入れて下さい。
最後に
これで、Contact Form 7 を設置した固定ページのみで、JS と CSS がロードされるようになったはず。
一応、ページのソースを見たときに他のページでは Contact Form 7 の文字が出ていないので、出来たのかなと思っていますが・・・。(確認の仕方がよく分かっていない人)
真面目に読んでいただいた方、ごめんなさい。

コメントを残す