キーボードを叩くのだ。
CodePen にアカウントを作ってみました。
ピコ太郎のアポーペンとはちょっと違います。すでに懐かしいと思っちゃうくらい昔の話。
CodePen というのは、わざわざ Webサーバーを立ち上げなくても、気軽に HTML、CSS、JavaScript の確認と保存が行え、それをシェアすることができるサービスです。Wikipedia を見ると、オンラインコミュニティって書いてありました。たしかにそんな感じ。
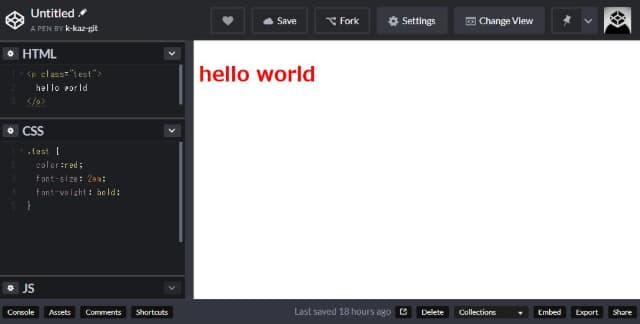
丁寧にコーディングの解説をしてくれるサイトでは、こんな画面をよく見ますよね。これが CodePen を利用したものです。
See the Pen bzWXrV by k-kaz-git (@k-kaz) on CodePen.
今回は無料版を登録したので、上の画面内でみなさんが直接編集して結果を確認する機能は付いていません。あくまで見るだけです。
お触り禁止です。
PRO版 になると、お触りができるらしいです。ですから、CodePen をお触り可能状態(なんだよ、それ)で公開しているサイトは有料会員さんであり、かなり使い込んでいる方だと思われます。
そして、たぶんリッチです。(それはどうかと)
また、無料版は作成したものすべてが、問答無用でみんなにシェアされるようになっています。私がサービスを展開するなら逆に考えて、有料ならシェアできるようにしますけど、登録ユーザー数をどんどん増やしているのは、この考え方が要因かもしれないと思い始めました。
誰にも見せず、個人的に作成して保存しておきたい場合は、PRO版 を選択してくださいと。
秘密を守るにはお金もかかります。
プランはいくつか用意されています。詳しくは下記からご確認ください。
英語なのでイマイチ分からなくて、説明を省略する私。
CodePen
Choose a Plan
せっかくなので、ごくごく簡単にブログへの貼り付け手順でも書きますか。
ネットで検索すると、詳しいページがたくさん出てきますので、詳細はそちらで。(と、逃げる)
手順
ログイン後、左上のメニューから 「Create」 → 「Pen」 を選択。

Project、Post、Collection が何をするものはか知りません。
出てきた画面で、好き勝手にコードを書きます。
レイアウトやテーマなども変更できます。使いやすいように変えてみてください。

随時プレビュー表示されるので、楽ちんです。
コーディングが終わりましたら、上部にある「Save」を押します。※オートセーブもあるよ。
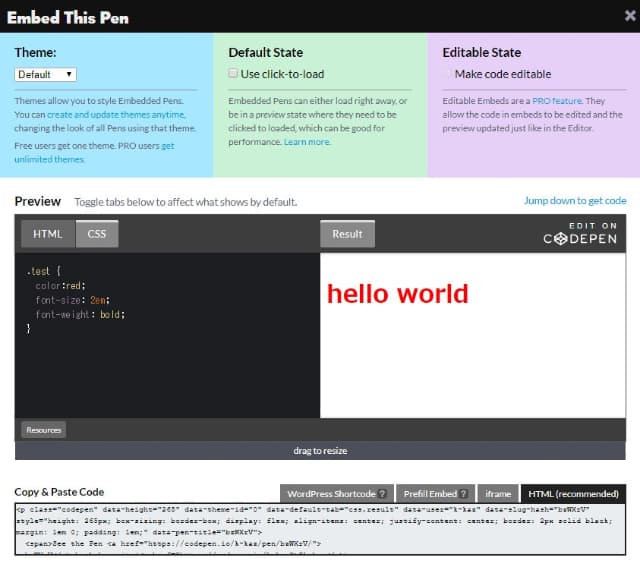
ブログに貼り付けたりする場合は、下にあります「Embed」を選択します。

いくつか出力方法がありますが、一番右の HTML が良いみたいです。
WordPress の場合、テキストモード(htmlを直接書くモード)や、ブロックエディタのカスタムHTMLブロックを選択して、貼り付けてください。
すると、このようになります。(最初にお見せしたものと同じ)
See the Pen bzWXrV by k-kaz-git (@k-kaz) on CodePen.
手順は以上となります。
まだ使いたてで、ブログに貼り付ける方法しか調べていないため、あまりに手抜きな内容ですいません。
このサイトにそこまで求めていないですよね?
今の所、CodePen を使って、みなさんに発信するほどのコーディング力も、アイデアもありませんので、
登録して満足。
となる可能性が大いにあります。
ただ、世界中の人がコーディングしたものを見ることができますので、
意欲があれば勉強もできるはず。
空も飛べるはず。(それはスピッツ)
ということなんですけど、私は ”意欲” をどこかに落としてきたみたい。
誰か拾いませんでしたか?
尚、CodePen を触っているだけで、デキる人っぽく見られるので、
それが一番のメリットだと思います。(違っ
追記 2019-02-04
CodePen のサイトでコードを変えた場合、記事の修正をわざわざしなくても、自動的にそれが反映されますね。
コードを埋め込んでいるから、当たり前っていえば当たり前だけど、動的ですな。

コメントを残す