CSSとか弄りだしたら、どんどんお洒落になっていくんですけど。
私の内面が隠しきれなくなっていいますね。
愛しのあの娘
当初のテキストってこんな感じ。
同じ人が書いているとは思えないですね。
ここから、
ちょっと愚痴る
それはそうと、Gutenberg のブロック単位での取り扱いというのは、良い面もあれば悪い面もあって、あえて悪いところに触れると、ブロック内の一部分への文字装飾が、太字とイタリック、取り消し線くらいしかできないんですよね。
なので、文中で赤字を使いたいとなると、htmlモードというコードを直接書くモードに切り替える必要があって面倒なわけ。
まぁ、これはブロックエディタの宿命として、受け入れ始めています。(人は変化に対応していく生き物です)
もうちょっとなんとかならないかなと思うのが、ブロックへの装飾。
よく使う文字サイズや色なんかを一瞬で選べるようにしてほしいわ。
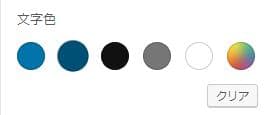
色なんて、使っているテンプレートのせいかもしれませんが、赤が無いんですよ。

私、赤大好きなのに。
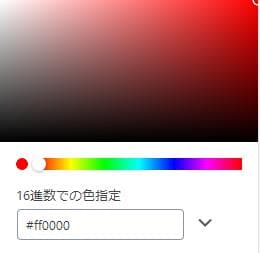
赤を選ぶときは、カスタムカラーピッカーから、器用にクリックしないといけません。

それか、下にある16進数 or RGB or HSL での色指定。
今は、RGB に切り替えて、255 [TAB] 0 [TAB] 0 [TAB] と、機械のように高速で入力していますが、さすがに面倒。
あとは、従来の装飾でやっていた CSS を使う方法かな。
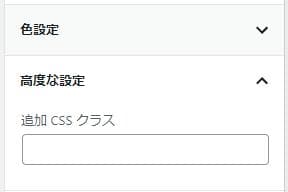
色設定の下に「高度な設定」っていうのがあって、それを開くと「追加 CSS クラス」というテキストボックスが出てきます。

そこに CSS で指定したセレクタを入れてあげれば適用されるのです。
Gutenberg をβ版から使っていたけど、
これに気付いたのが、つい3日前。
なんの説明も書いてないし。
しかも、不親切なことに、スタイルシートから値を引っ張ってきてくれない。
直接、書くしか無い。
そして、書いたものを記憶しないから、毎回ゼロスタートで、真っ白なボックスに同じことを書く必要がある。
それでも、
- ブロック内の文字を全選択
- 画面上部の「B」と書かれたアイコンをクリックして、太字適用
- 画面右の文字サイズから、ドロップボックス内の文字サイズ「大」「特大」を選択
- 色設定から「カスタムカラーピッカー」を選択
- RGB に切り替えて、キーボードを叩く → 255 [TAB] 0 [TAB] 0 [TAB]
よりは、楽かな。
でも、この「高度な設定」で指定したスタイルって、エディタ内では反映されないので、いちいちプレビュー版を確認する必要があるわけ。
せめて、そのボックスにスタイルが適用されているのが分かれば良いんだけど、それすら分からない。(画面右の高度な設定を開かないと見えない)
これ、不便すぎるでしょ。
似た話で、Webフォントも反映されないし。(他にもあった気が)
エディタの基本機能でできることしか、エディタ内には反映しませんよという感じ。
せっかくのビジュアルエディタなんだから、Web にアップしたのとまったく同じように表示してくださいよ。
WordPress を作っている方、Gutenberg を作っている方、よろしくお願いします。
「そのためのプレビュー機能です」
で、終わっちゃいそうだけど(笑)

コメントを残す